Nervoso 28/03/2024 13:33
real historia;
string sender = "Dev Mitoso";
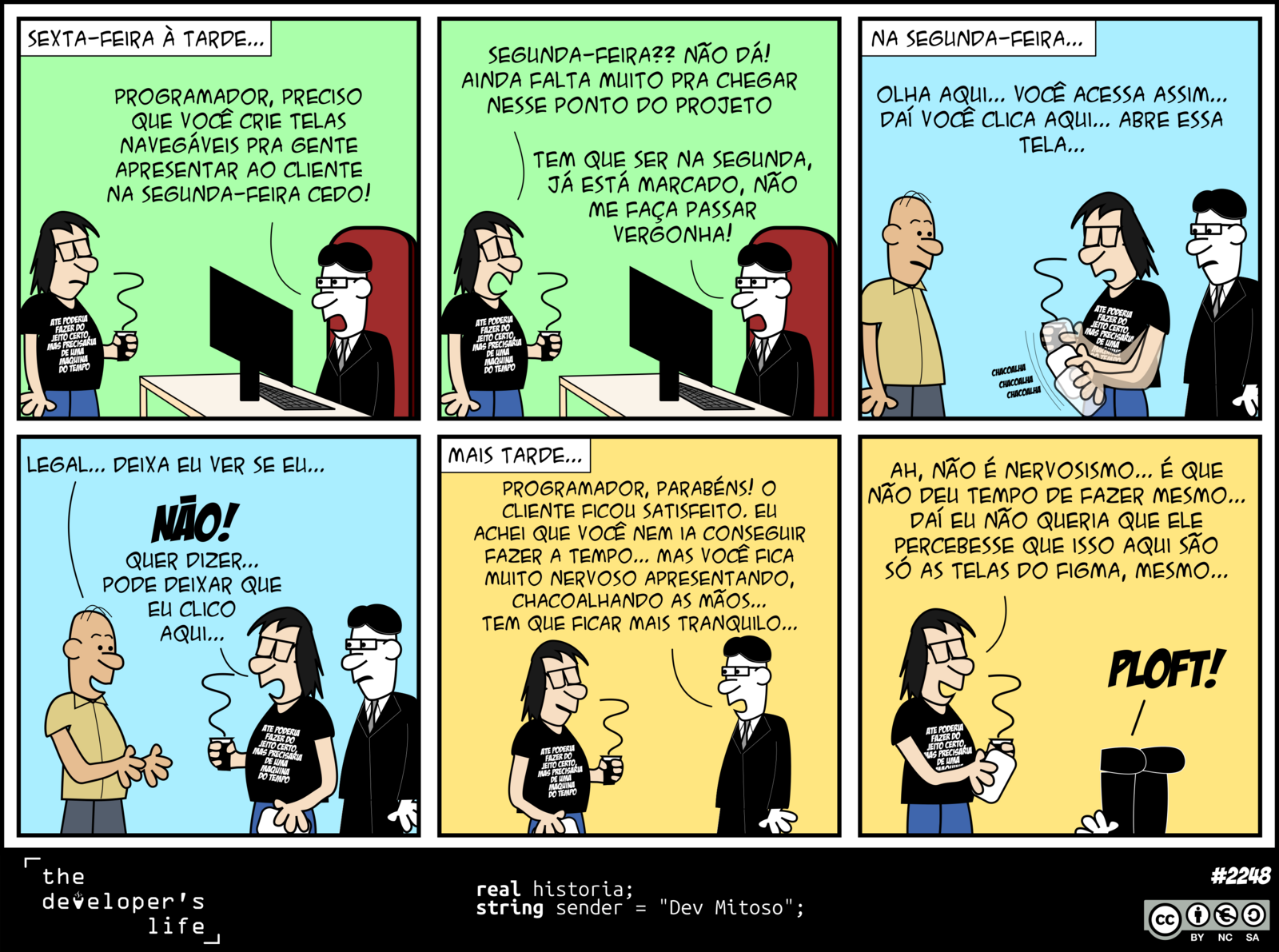
(Sexta-feira à tarde...)
Chefe: Programador, preciso que você crie telas navegáveis pra gente apresentar ao cliente na segunda-feira cedo!
Programador: Segunda-feira?? Não dá! Ainda falta muito pra chegar nesse ponto do projeto
Chefe: Tem que ser na segunda, já está marcado, não me faça passar vergonha!
(Na segunda-feira...)
Programador (demonstrando no celular e chacoalhando a mão com o celular): Olha aqui... Você acessa assim... Daí você clica aqui... Abre essa tela...
Usuário (esticando a mão para pegar): Legal... Deixa eu ver se eu...
Programador: NÃO! Quer dizer... Pode deixar que eu clico aqui...
(Mais tarde...)
Chefe: Programador, parabéns! O cliente ficou satisfeito. Eu achei que você nem ia conseguir fazer a tempo... Mas você fica muito nervoso apresentando, chacoalhando as mãos... Tem que ficar mais tranquilo...
Programador: Ah, não é nervosismo... É que não deu tempo de fazer mesmo... Daí eu não queria que ele percebesse que isso aqui são só as telas do Figma, mesmo...
--
Camiseta: Até poderia fazer do jeito certo, mas precisaria de uma máquina do tempo